伝えたいことに合わせてフォントを選んでいますか? ~その2(3)~
こんにちは。女性デザイナーの松田です。
[ステップ2 応用編]伝えたいことに合わせて部分的に使い分ける
前回、ご紹介した「ステップ1 基本編」を踏まえて、
デザインの方向性に合わせて、明朝体かゴシック体の
どちらかを決めます。
さらに、「ステップ2 応用編」では、
伝えたいことによって
部分的にフォントを変えていきます。
明朝体の例を挙げると、
・心に訴えたい箇所(キャッチコピー部分)
・物語など読ませたい文章
・感情を込めて読んでほしい部分(ご挨拶やお客様の声など)
ゴシック体の例は、
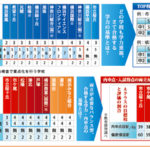
・データや情報系(グラフや表、地図の部分)
・ドカーンとインパクトを出したい部分のみ(キャッチコピー部分)
・注釈など小さい文字
標準でインストールされている明朝体とゴシック体だけでも
このように伝えたいことに合わせて選んで使うと
パッと見ただけで伝わりやすく、訴求力がグッと増します。
さて、「ステップ1」と「ステップ2」を踏まえて
ブログ「その2 (1)」で紹介した
「マンション建設絶対反対!」のチラシを作成し直しました。
元のチラシとは印象がすっかり変わりました。
どうでしょうか?
伝えたいことがしっかり届きませんか?
みなさんがフォント選ぶ際には、
ぜひ「ステップ1」と「ステップ2」を参考にしてくださいませ。