かっこいいデザインは細部から ~その77(1)~
ちょっとした調整でデザインが洗練されるなら、そのポイントを教えてください。
デザインを作成する際、全体的なレイアウトや色味のバランスを考えながら、作り進めていきます。
その全体的なバランスは、細部がきっちりと整うことで良いバランスとなり、良いデザインになるのです。
そのために、細かい作業ですが、バランスが悪い部分をコツコツと潰していきます。
逆に言えば、そういった細部を見れば、デザインに慣れてる人が作ったのかどうかがすぐにわかります。
細部まで気づいているか? 目を配っているか? はたまた、手を掛けられているか?
これらがデザインの良し悪しを浮き彫りにする部分です。
今回のシリーズでは、デザイン作成時の細かいチェックポイントを挙げていきます。
■チェック1:英数文字は基本、半角で統一!
なぜ英数文字は半角を使うのか、実はわたしは分かりません。しかし、グラフィックデザイン業界では半角でなければいけないと教えられました。
つまり、英数文字で半角と全角を混在させないことが重要です。
■チェック2: ハイフンは少し上げる!
電話番号や郵便番号などでハイフンが使われます。
下記は、Adobeイラストレーターでそのまま打ったものです。
そのままだと、ハイフンが下がっているように見えませんか?
しかし、少し上げてみると、バランスがよくなります。
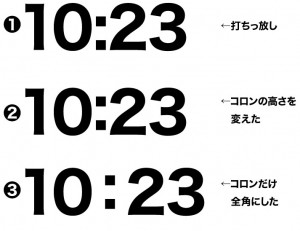
同様に、時間の表す「:(コロン)」も、下記の1のようにそのまま打ってしまうと詰まって読みにくいので、2はコロンだけを上げています。少しは読みやすくなったと思います。
さらに、3はコロンだけ全角にすると、時間と分の間にスペースができ、もっと読みやすくなります。
<その77 つづく>