レイアウトを揃える基本がグリッド ~その29~
縦と横の揃え方がわかりません。
今回はデザインで基本中の基本である 「揃える」話をお届けします。
「揃える」ということは、チラシやパンフレットなど紙のデザインにおいても、WEBのデザインにおいても必ずやらなければならない基本レイアウトです。
複数のものが並んでいると、人間は関連づけをする性質があるのです。
「揃える」ことは 関連があると伝えていることになります。
関連があると認識することによって読みやすくなり、内容も理解しやすいものです。
デザインでは、まず、何を揃えるかというと、 主に下記4点のことをいいます。
1.位置を揃える
2.文字の行を揃える(左揃え・中揃え・右揃え)
3.スペース(余白・空き)を揃える
4.幅・高さを揃える
揃えるためには、紙面に グリッド線を引いてそれに沿ってレイアウトします。
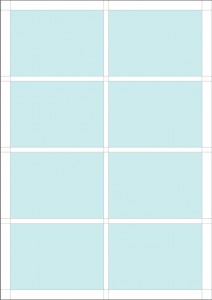
例えば下記の画像のように、横幅と縦幅に均等にグリッド線を引きます。
下記のグリッドは、横が2分割、縦が4分割のグリッドです。
横を3分割にしたグリッドです。
水色の面に文章や写真など配置し、 白いスペースは余白部分です。
余白のサイズは、紙周辺が1cm程度で水色の面の間は5mm程度。
掲載する情報量に応じて、 この余白サイズは変わってきます。
なるべく文章や写真などはグリッドに沿って 配置していきますが、 中には文章量が少なかったり写真がないときなど、 グリッドの底辺にまで配置する場合があります。
その場合は、上辺と左辺のグリッド線に 優先して沿うように配置してみてください。
また、グリッドを細かく設定した場合は、1つのボックスで使うことをせず、いくつかボックスを合わせて配置していくのもいいでしょう。
下記はハットツールでデザインしたチラシです。
グリッドに沿ってデザインしているのがわかりますか?
身の回りの広告や雑誌などのデザインをこの視点で見てみると、グリッドに沿ってレイアウトされていることに気付くはずです。 ぜひ、周囲を眺めてみてくださいね。