グラデーションを使うとデザインが安っぽくなる理由 ~その51(1)~
グラデーションをうまく使いたいのですが。
WordやExcelなどのoffice系ソフトやPhotoshop、Illustratorなどのグラフィックソフトで簡単にグラデーションを作成することができます。
そのため、グラデーションを使ったデザインはよく見かけます。
しかし、注意しなければならないのが、色の選択やグラデーションを使う範囲によってデザインがとてもチープ(安っぽく)になります。
実はこれ。プロのデザイナーでもよくある話なのです。
デザインをMacで作成し始めた頃(25年前。だいたいバブルの時期ぐらい)、グラデーションを簡単に作れるので、広い範囲で大胆に使われていました。
そのせいか、グラデーションを大胆に使用しているデザインは私から見ると少し古いデザインのように感じてしまいます。
さえないグラデーションの例を3点挙げます。
Adobe Illustratorのデフォルトで入っているグラデーションです。
一昔前は、このようなグラデーションを使ったフライヤーをよく見かけました。
AとBは、 色をたくさん使いすぎて、ごちゃごちゃして安っぽい感じがしませんか?
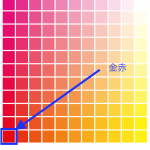
グラデーションを使う上で注意することは、混ざり合っている色が濁って見えてしまうことです。
Aは緑と赤の中間地点が少し濁って見えます。緑と赤は反対色なので、中間の色は濁って汚く見えてしまうのです。
反対色同士のグラデーションはオススメできません。
Cは、コントラストが強くて、白いハイライト部分が背景と馴染んでしまい、文字が読みにくいのです。
このようなグラデーションをタイトル文字に使うのであれば、しっかりフチ取りをし、読みやすくする必要があります。
しかし、背景や装飾が細かいデザインには、使いにくいのです。
<その51 つづく>