グラデーションを使うとデザインが安っぽくなる理由 ~その51(2)~
なにをグラデーションの参考にすればよいですか?
グラデーションの乱用は、かえって文字が見づらくなる話の続きです。
グラデーションの効果がうまく出ていない例を挙げると、
・色をたくさん使っている
・彩度が高くコントラストがはっきりしている
などの理由が共通しています。
ここ数年ほどのグラデーションの傾向として、「うっすらグラデーション」をよく見かけ、おしゃれに感じます。
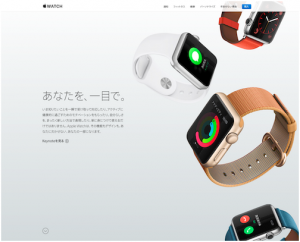
たとえば、「Apple Watch」のサイトです。
背景にうっすら白から グレーのグラデーションが敷かれており、とても上品に見えます。
うっすらとグラデーションを敷くには、同系色でグラデーションにすること。
また、コントラストを強くしないこと。
そして、一つのグラデーションの中に、たくさんの色を使いすぎないことです。
「HAT TOOL DESIGN」という文字に、上の方だけ薄茶色から濃い茶色のグラデーションを引いてみました。
やわらかい印象を受けませんか?
下は、グラデーションを使用したチラシの例です。
見出しの文字、タイトルの下の帯にグラデーションを敷いています。
グラデーションにすることにより、立体感が出て、本文と見出しの区別がつき、読みやすくなっています。
ぜひ、雑誌の『婦人画報』をみてください。
目次のページや特集ページのタイトルにスッとグラデーションがあしらわれています。
記事の内容に合わせた、グラデーションの色でとてもうまく演出されています。
デザインに慣れてない人がグラデーションを使うと、それだけで満足してしまうといわれています。
ソフトに入っているデフォルトのグラデーションの配色だけでなく、ご自身でひと工夫してデザインのアクセントにしてください。