レイアウトで最も大切な「優先順位」を守る
先日、2つの学習塾を経営しているお客様のホームページを作成しました。
その塾は、小学校高学年から高校生向けのA塾と幼稚園児向けのB塾です。
A塾は開校して20年で、生徒数も多く、経営も安定しています。一方、B塾は開校して5年ほどで、A塾よりは知名度が低いので、生徒数も少なめです。
よって、扱いとしては、規模が大きなA塾がメインで、B塾は2番手になります。A塾の方が優先順位は高くなります。
これらを踏まえながら、ホームページのデザインを作成しました。
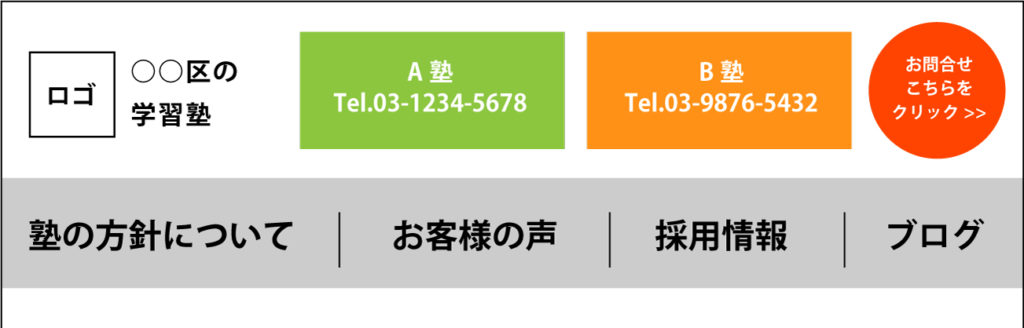
A塾がグリーン、B塾がオレンジというイメージカラーが決められており、かつ、「お問合せボタン」が目立つようにボタンを「濃いオレンジ」にしました。
ホームページの上部、ヘッダー部分に配置しました。

すると、お客様からは、「グリーンが真ん中にある方が、アクセントになって見栄えがする。ついては、デザインは気に入ったのでこれで進めたいが『A塾』『B塾』『お問合せ』の位置を『B塾』『A塾』『お問合せ』のように入れ替えた方が収まりがよいので変更してもよいかと思うが、どうでしょうか?」とご相談を受けました。
確かに、お客様の言わんとすることは分かります。
しかし、ホームページの場合、“横書き”なので左から右へと目線が流れます。
世間一般的には、最初に見に入る左端が“メイン”という認識です。
即ち、メインの位置にB塾を置いてしまうと、ページ全体の優先順位があやふやになってしまいます。
何を優先するのか? ここでは“色の並び”が最優先ではありません。この場合は、「集客」です。多くの人を集めたい「A塾への集客」が最優先です。
また、「お問合せ」ボタンは他のページにも共通のデザインとして配置されるので、埋もれずに目立つ「濃いオレンジ」で、ヘッダー部分はホームページでいうとほんの一部です。
しかし、優先順位を“色の並び”として考えてしまうと、他のページでも、B塾を先頭にして、メインの扱いで表記するなどの影響が出てきそうです。
また、今回、“色の並び”を優先すると、どちらかというと主観的な要素も含まれてしまいます。
お客様(=クライアント)には、クライアントの向こう側にいる大勢のお客様の目が惑わないように、「集客」という優先順位の方が大切ではないかとの旨を再三説明して納得していただきました。
デザインを作成する場合、ホームページに限らず、チラシやパンフレットでも必ず「優先順位」を考えてデザインを作ります。
また、決めた「優先順位」に沿ってデザインを貫き通すことで、読みやすさや説得力にも繋がります。
その「優先順位」があやふやになると、見る人が戸惑うことになります。
今回、お客様から、“色の並び”についてご指摘をいただいたことは驚きと同時に、新鮮な発見でもありました。
このお客様自身がデザインを発注することが不慣れだとおっしゃっていたので、おそらく「優先順位」の概念があやふやなのでしょう。
だからこそ、「部分的な見た目や色の並びを優先したいと思い、気になってしまう」ということに気が付きました。
通常、お客様からの修正指示は受け入れるようにしていますが、今回は優先順位を崩すような修正だったので受け入れませんでした。
とはいえ、お客様の説明を聞いて、納得できればもちろん修正します。
デザインの「優先順位」は見栄えやクオリティーはもちろん、反応率にも関わってきます。
その修正を指示された時の判断は難しいのです。




















