作る前に読んで欲しいデザイン術最新記事
- 2022.08.09:リーフレットを印刷するだけなのにイラストレータは必要か?デザイナーが解説
- 2021.08.20:LINEのロゴ色に店舗のチラシやバナーデザインを合わせるべき?
- 2021.08.10:お客様だけでなく、社内にも影響を与える販促物
あると便利なカラーチャート ~その69(2)~
実際の色と印刷したときの色を合わせるにはどうすればよいですか?
使用するパソコンのモニターによって、また、印刷物によって、少しずつ違う色味を、確実に数字で判断するのに、カラーチャートを活用する話のつづきです。
現物の色味と印刷物の色味を合わせたい場合は、カラーチャートを使って合わせることができます。
例えば、下のパッケージに色を合わせたい場合は、
カラーチャートで、近い色味を探します。
このパッケージは、C:0%、M:30%、Y:20%、K:0%という色でした。
PhotoShopなどで画像の色調整をする際に、この色味に合わせるというわけなのです。
印刷してから、「制作途中にモニターで見ていた色と違う」ということにならないために、予防策として、カラーチャートを活用してください。
アマゾンで4,000円弱で売っているので、迷った時のために、一冊持っていても良いかと思います。
あると便利なカラーチャート ~その69(1)~
「カラーチャート」ってなんですか?
印刷の場合、C(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)の4色のインクを混ぜてさまざまな色が構成されているのですが、カラーチャートとはどの色をどの程度混ぜればどのような色になるのか、10%刻みで分かる色見本です。
パソコンのモニターで見た色味とプリントした色味は違います。
また、Windowsで見たとき、Macで見たとき、タブレットで見たとき、いずれも少しずつ色は違います。
一体、どの色がホントの色なのか迷ってしまうときがありませんか?
その場合、見本として、このカラーチャートを使うと、どのような色になるか、おおよそ分かります。
印刷されたときの色を知るには、どうすればよいでしょうか?
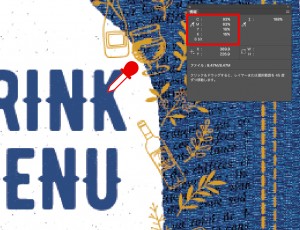
[その1]
まずは、データの色を調べます。
この場合、C:93%、M:63%、Y:16%、K:16%が混ざっています。
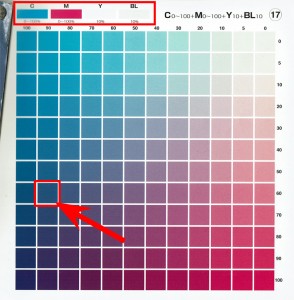
[その2]
カラーチャートで近い色味を探しまう。
カラーチャートは10%刻みの階調になっているので、C:93%→90%、M:63%→60%、Y:16%→10%、K:16%→10%の色味を見ます。
私が持っているカラーチャートはK(黒)をBLで表記されていますがKと同じ意味です。
矢印で示されている色に近い色味が、印刷で仕上がった色になります。
<その69 つづく>
初見が大事! 提案の話 ~その68~
デザインの第一印象はどれほどの影響力があるのでしょうか?
数名のデザイナーに私が制作を発注したとき、それぞれのデザイナーによって、デザインの提案の仕方が異なる事例を紹介します。
Aさんの場合、提案したデザインの方向性がお客さんと合致するかわからないので、初回はあえてあまり作り込まないデザインの提案を行い、要望を聞きながら修正を繰り返して進めていきます。
Bさんは、HAT TOOL DESIGNが行っている構成案(デザインの設計図)をそのままデザインしたものを提案します。
Cさんは、その構成案を元にご自身でアレンジして、デザインを作り込んで提案します。
三人とも、三者三様の提案方法です。
私が一緒に仕事をしていて一番助かったのは、Cさんです。
逆に一番困ったのは、Aさんです。
デザインの方向性が合っているかどうか不安な気持ちもわかります。しかし、あまり作り込んでいないデザイン案なので、BさんやCさんに比べ、完成度の低いものが、私の初見になってしまいます。
人の第一印象は3秒で決まるといわれていますが、Aさんの場合、理由はさておき、初見(パッと見)の第一印象が悪いのは否めません。
厳しいようですが、お客さんの立場として考えると、当然、このような印象を持ってしまいます。
第一印象がよいと、その人に対し信頼度や興味が増すといわれています。
提案の場合も同じこと。第一印象がよければ、信頼度が増し、自分の意見や話がスムーズに通ることが多くなります。
もちろん、HAT TOOL DESIGNでは、初回から完成に近い作り込んだデザインラフを提案するようにしています。
デザインの内容はもちろんですが、企画書や提案書を作成する際もしっかり表紙を作り、情報量が多ければ、目次も作ります。見栄えを整えるだけで、気づかいは見る人に伝わり、信頼度は増すと思います。