作る前に読んで欲しいデザイン術最新記事
- 2022.08.09:リーフレットを印刷するだけなのにイラストレータは必要か?デザイナーが解説
- 2021.08.20:LINEのロゴ色に店舗のチラシやバナーデザインを合わせるべき?
- 2021.08.10:お客様だけでなく、社内にも影響を与える販促物
マンツーマンのサービスにこそ現場の写真を載せる ~その52(1)~
写真を載せるべきか、載せなくてもよいのか悩みます。
「マンツーマンのサービス」というと、まず思い浮かぶのが、
・マッサージ
・家庭教師やピアノ教室など
・パーソナルトレーナー
・カウンセラー
です。
私のようなデザイン業も打ち合わせを個室で行うことも多く、税理士や行政書士なども、マンツーマンに当てはまるかと思います。
挙げていくと、かなり多いですね。
中には、マッサージ業のように接触距離が近い職業もあります。
お客さんの立場からすると、特に女性の場合、知らない人と個室で二人っきりになるのはやはり不安に思われる方が多いかと思います。
現に私がそうです。
あまりよく分からないところは敬遠してしまいます。そういう方は多いのではないでしょうか?
このような業種の方からチラシ作成をご依頼いただいた場合は、室内やサービスをしている現場の写真を多く載せるようにアドバイスさせていただきます。
写真をたくさんの載せるとなると、その分写真点数をそろえなければならないので大変ですが、その一方で、自分のことを開示してたくさんの人に見てもらう覚悟があるかということも問われます。
<その52 つづく>
グラデーションを使うとデザインが安っぽくなる理由 ~その51(2)~
なにをグラデーションの参考にすればよいですか?
グラデーションの乱用は、かえって文字が見づらくなる話の続きです。
グラデーションの効果がうまく出ていない例を挙げると、
・色をたくさん使っている
・彩度が高くコントラストがはっきりしている
などの理由が共通しています。
ここ数年ほどのグラデーションの傾向として、「うっすらグラデーション」をよく見かけ、おしゃれに感じます。
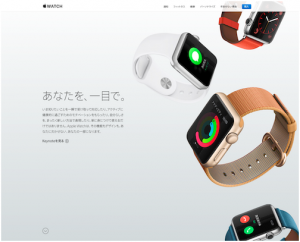
たとえば、「Apple Watch」のサイトです。
背景にうっすら白から グレーのグラデーションが敷かれており、とても上品に見えます。
うっすらとグラデーションを敷くには、同系色でグラデーションにすること。
また、コントラストを強くしないこと。
そして、一つのグラデーションの中に、たくさんの色を使いすぎないことです。
「HAT TOOL DESIGN」という文字に、上の方だけ薄茶色から濃い茶色のグラデーションを引いてみました。
やわらかい印象を受けませんか?
下は、グラデーションを使用したチラシの例です。
見出しの文字、タイトルの下の帯にグラデーションを敷いています。
グラデーションにすることにより、立体感が出て、本文と見出しの区別がつき、読みやすくなっています。
ぜひ、雑誌の『婦人画報』をみてください。
目次のページや特集ページのタイトルにスッとグラデーションがあしらわれています。
記事の内容に合わせた、グラデーションの色でとてもうまく演出されています。
デザインに慣れてない人がグラデーションを使うと、それだけで満足してしまうといわれています。
ソフトに入っているデフォルトのグラデーションの配色だけでなく、ご自身でひと工夫してデザインのアクセントにしてください。
グラデーションを使うとデザインが安っぽくなる理由 ~その51(1)~
グラデーションをうまく使いたいのですが。
WordやExcelなどのoffice系ソフトやPhotoshop、Illustratorなどのグラフィックソフトで簡単にグラデーションを作成することができます。
そのため、グラデーションを使ったデザインはよく見かけます。
しかし、注意しなければならないのが、色の選択やグラデーションを使う範囲によってデザインがとてもチープ(安っぽく)になります。
実はこれ。プロのデザイナーでもよくある話なのです。
デザインをMacで作成し始めた頃(25年前。だいたいバブルの時期ぐらい)、グラデーションを簡単に作れるので、広い範囲で大胆に使われていました。
そのせいか、グラデーションを大胆に使用しているデザインは私から見ると少し古いデザインのように感じてしまいます。
さえないグラデーションの例を3点挙げます。
Adobe Illustratorのデフォルトで入っているグラデーションです。
一昔前は、このようなグラデーションを使ったフライヤーをよく見かけました。
AとBは、 色をたくさん使いすぎて、ごちゃごちゃして安っぽい感じがしませんか?
グラデーションを使う上で注意することは、混ざり合っている色が濁って見えてしまうことです。
Aは緑と赤の中間地点が少し濁って見えます。緑と赤は反対色なので、中間の色は濁って汚く見えてしまうのです。
反対色同士のグラデーションはオススメできません。
Cは、コントラストが強くて、白いハイライト部分が背景と馴染んでしまい、文字が読みにくいのです。
このようなグラデーションをタイトル文字に使うのであれば、しっかりフチ取りをし、読みやすくする必要があります。
しかし、背景や装飾が細かいデザインには、使いにくいのです。
<その51 つづく>