文字や画像の影をキレイにつける3つのポイント
こんにちは。
女性デザイナーの松田です。
自分でデザインをし始めたころ
文字や画像を選んでクリック一つで
影がつけられることに
とっても感動したことを覚えています。
クリック一つで楽々に影がつけられるので
デフォルトの設定のままで調整してない
雑に見えてしまう影をよく見かけます。
雑な影とは具体的にいうと、
●影以外が暗く見えてしまっている
●影によって汚く見えてしまっている
●影をつけた文字が読みにくくなっている
など。
影をつけると
平面から浮き出たように見えて
写真や文字を引き立てる役目があるのに
上記のような雑に見えてしまっては
なんともったいないことなんでしょう。
これが、キャッチコピーなど
紙面で一番目立つ場所に使われていたり
たくさん散りばめられた写真に多用した場合
デザインの印象にも影響してきます。
そもそも『影』とは光がさえぎった
反対側にできるもの。
主役ではなく「脇役=引き立て役」。
すなわち
主役を活かすも殺すも引き立て役次第
なんです。
その引き立て役が主役の邪魔せず、
より引き立てるため(名脇役になるため)の
3つの調整ポイントを紹介します。
1.影の色
2.影の透明度
3.ぼかしのサイズ
———————————-
1.影の色は黒とは限らない
———————————-
影がつけられるソフトは、
(word・excel・powerpoint・photoshop・illustratorなど)
デフォルトの設定色は大体が「黒」になっています。
そもそも、影の色は黒とは限りません。
例えば
赤いテーブルの上に置いてあるコップの影は
暗い赤になります。
青いテーブルの上のコップの影は
暗い青になります。
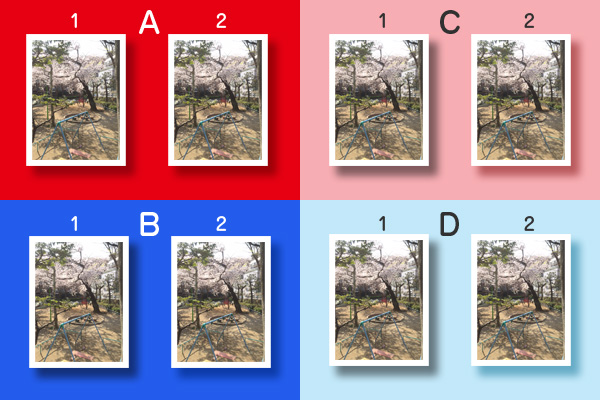
下の画像は、
濃い色(A・B)と薄い色(C・D)の背景の上に
それぞれ2枚ずつ写真が並んでいます。

それぞれ2枚の写真の後ろについている
影の色が違うんです。
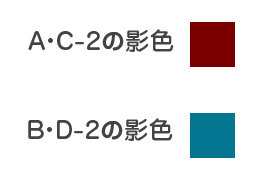
1は黒。
2は背景と同系の暗めの色になっています。

AとBのような濃いめの背景色では気になりませんが
薄い背景色の場合、影色が黒に設定されていると
影色がグレーになってしまっているのが
分かりますか?
例えば、
一番目立つキャッチコピーに使用したり
写真がいっぱい並んでいるデザインで多用すると
デザイン全体がくすんで見えてしまいます。
ということもあり、薄い背景色の場合、
背景と同系の暗めの色を影色にすることを
おススメします。
———————————-
2.影の透明度
———————————-
1に書きましたが、
影は背景と同系色の暗めの色がよいのですが
濃すぎるとデザインが暗い印象になってしまいます。
ちなみに、影の濃さは「透明度」で調整できます。
透明度の違うAとBのサンプル画像を
比べてください。


Bの方が、写真の影の透明度が高いため
写真本来の明るさが引き立っていませんか?
———————————-
3.ぼかしのサイズ
———————————-
先ほど、影色によってデザイン全体が
くすんで見えてしまうということをお話ししました。
その他にも、
注意したいのが「ぼかしのサイズ」。
写真のぼかしサイズの違うAとBを
見比べてください。


Aはぼかしのサイズが大きいので
Bと比べると写真がより手前に浮き上がって見えます。
しかし、写真のまわりにグレーが広がってしまい
画面が暗く、くすんでいます。
本来の影は、物が光をさえぎった反対側にできるので
主役ではないんですね。
主役を引き立てる役目があるかと思っています。
なので、邪魔をせず、そっと添えることで
主役が引き立たせることが大事なんですね。
1クリックで簡単に影はつけられますが、
デフォルトの設定のままでは
デザイン全体をくすんだ印象に
見せてしまうことになるんですね。
ぜひ、参考に一手間加えてくださいね。